In questo tutorial vi parlerò dell’auto layout di Figma.
Che cos’è l’auto layout di Figma?
L’auto layout è una funzione fondamentale di Figma che ci permette di progettare più velocemente ed in modo più intelligente.

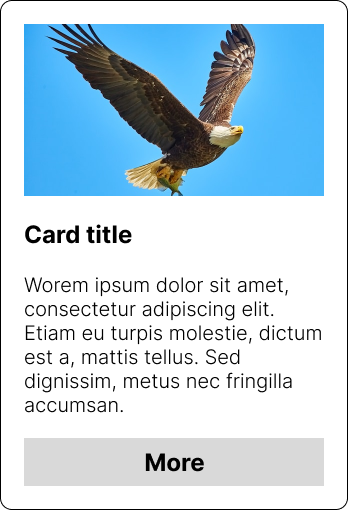
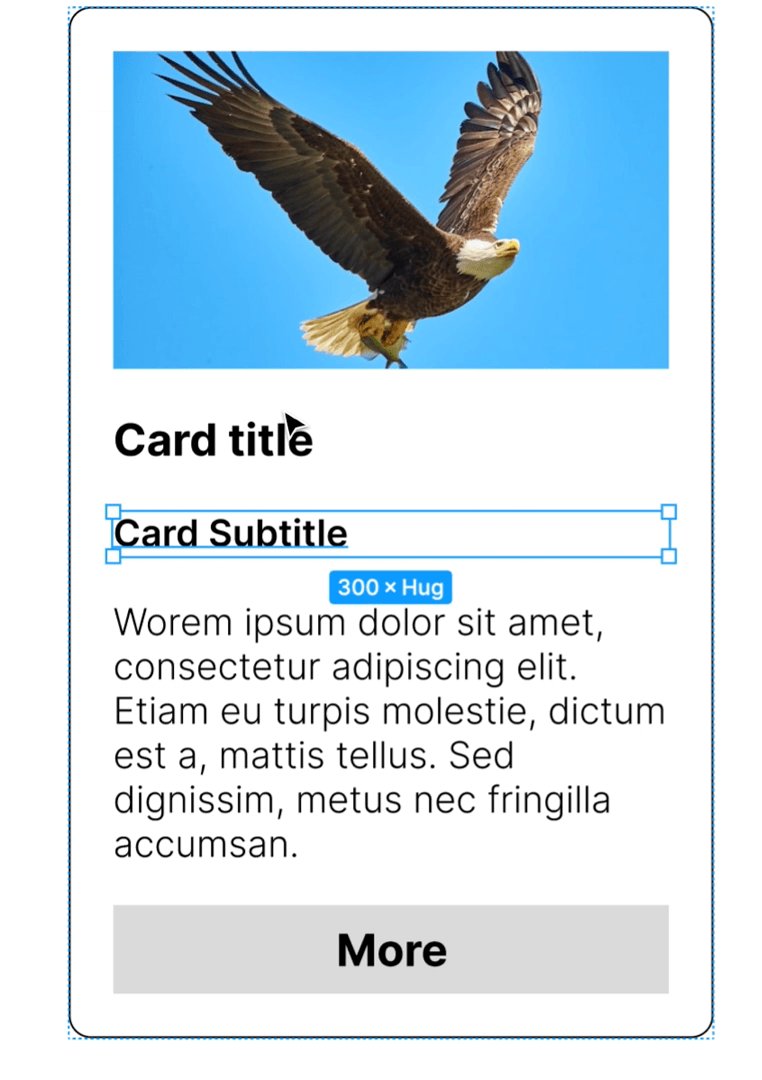
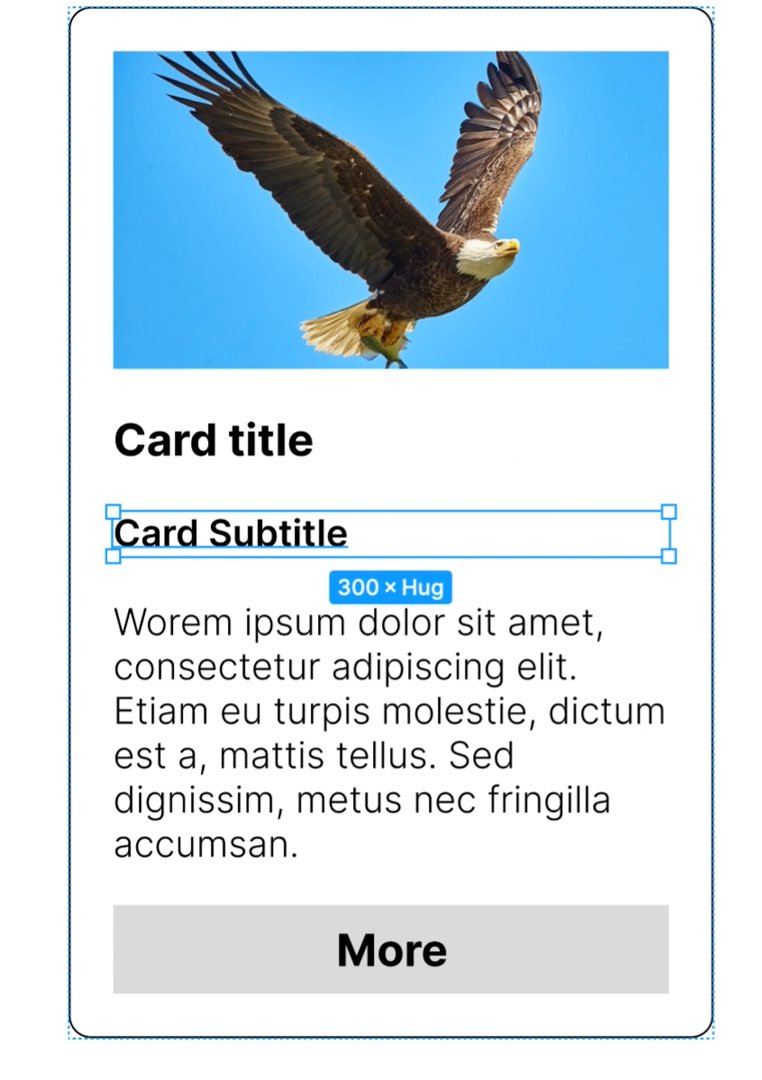
Ipotizziamo di disegnare una card formata da:
- Immagine
- Titolo
- Paragrafo testuale
- Bottone

Cominceremmo con il design di un rettangolo e poi andremmo ad inserire tutti gli elementi di cui sopra andando ad impostare dei margini laterali, top e bottom giusto?
È una metodologia utilizzata dal 99% dei designers.
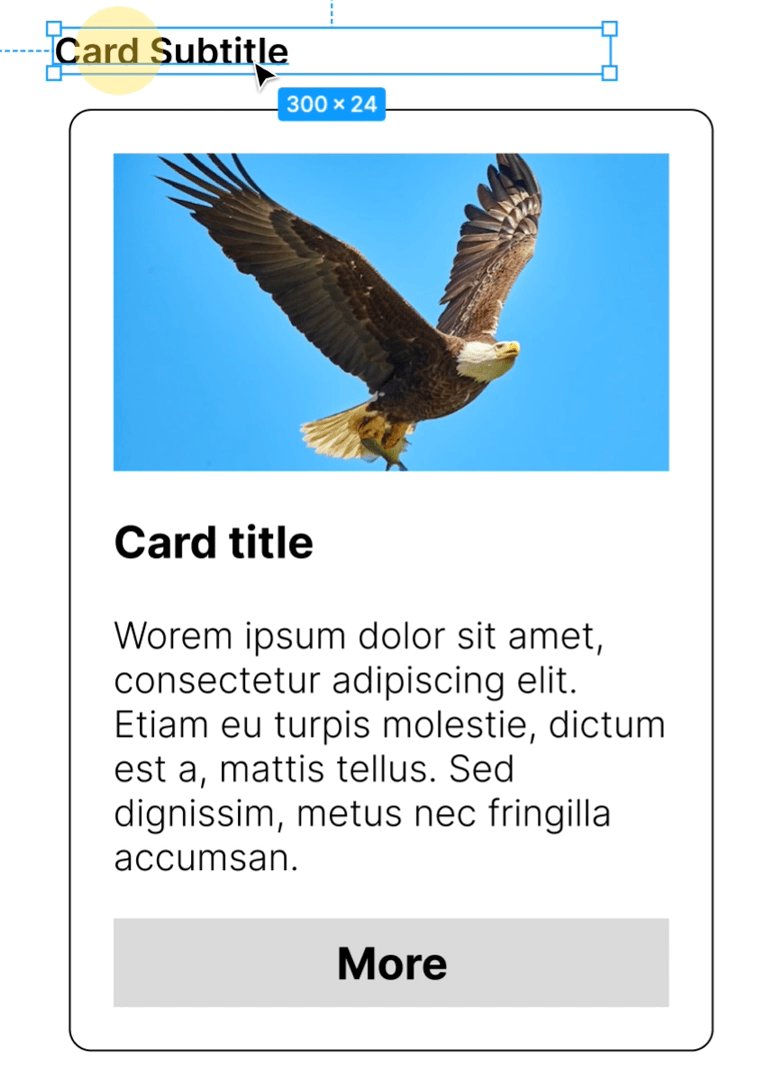
Ma cosa succede se dobbiamo inserire un altro elemento come un sottotitolo o un altro bottone?
Dobbiamo creare quel componente e trascinarlo dentro con il problema che tutti i margini che avevo dato si annullano e devo reimpostarli per aver inserito un nuovo componente all’interno della card.
Davvero frustrante!
Fortuna che esiste l’auto layout!
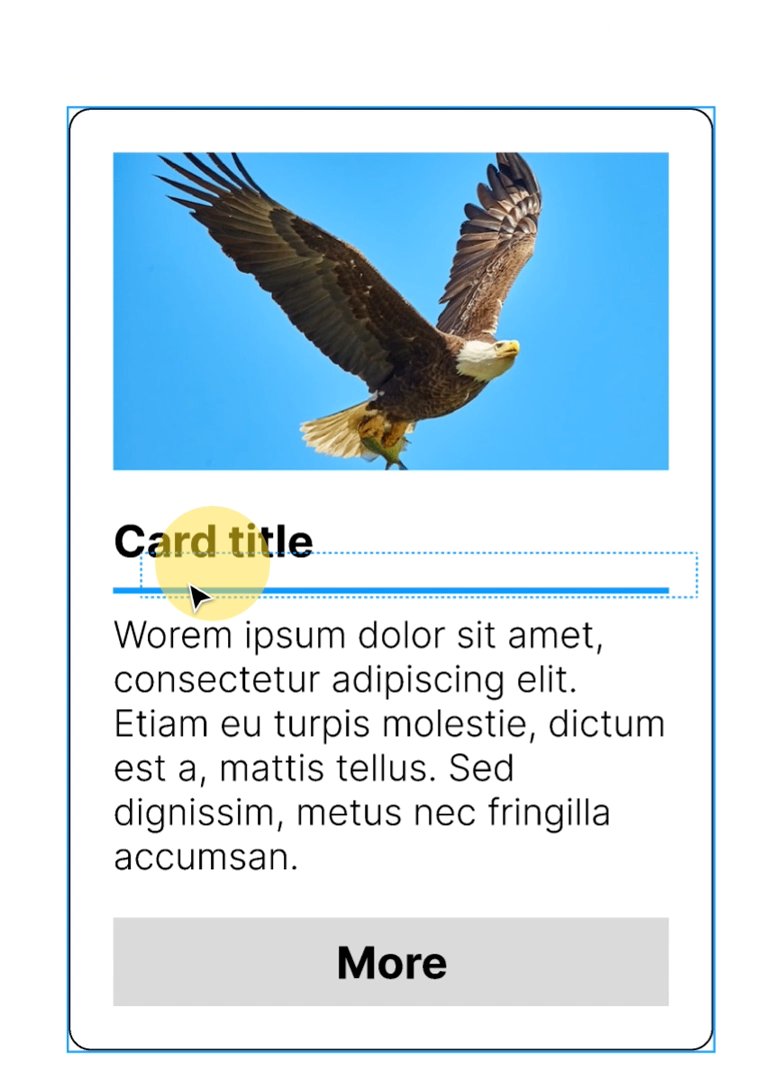
Grazie a questa preziosissima funzionalità non dobbiamo più preoccuparci di andare a reimpostare tutti padding all’interno della card perché ci penserà lui a mantenerli.
Vedere per credere.

Per spiegare al meglio le funzionalità del layout ho creato 3 tutorial: uno base, uno medio ed uno livello expert.
Nel primo tutorial “Figma auto layout tutorial livello base” farò un introduzione dell’argomento e farò degli esempi (come il design della card qui sopra) per andare a sviscerare tutte le funzionalità base dell’auto layout di Figma:
Nel secondo tutorial “Figma auto layout tutorial livello mid” prenderemo l’interfaccia di Spotify (la pagina della band) e disegneremo la lista delle tracce utilizzando l’auto layout:
Iscriviti al mio canale se vuoi diventare un esperto di Figma

