In questo tutorial di Figma andremo a creare uno slider davvero particolare.
Siamo abituati a vedere sempre i soliti slider o carousel con scorrimento orizzontale (a proposito..hai già visto il tutorial su come creare uno slider automatico con Figma?)
Così ho deciso di crearne uno davvero creativo che ha come oggetto..la pizza.
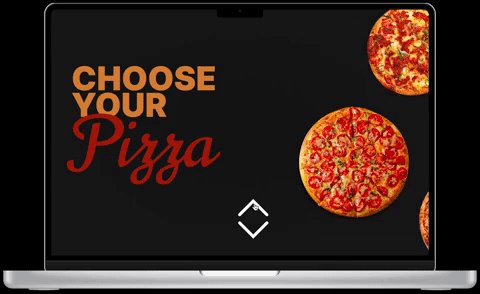
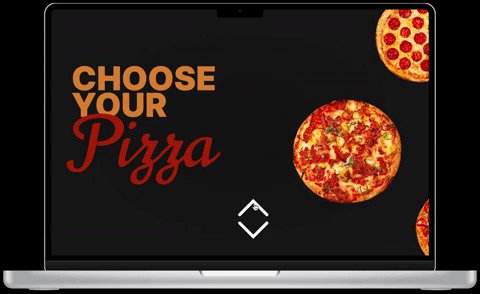
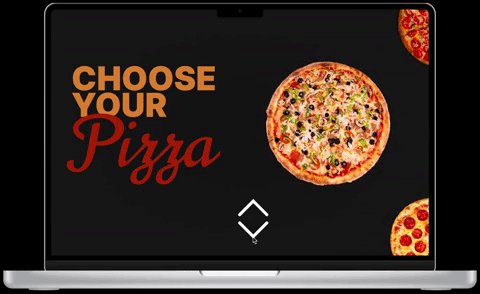
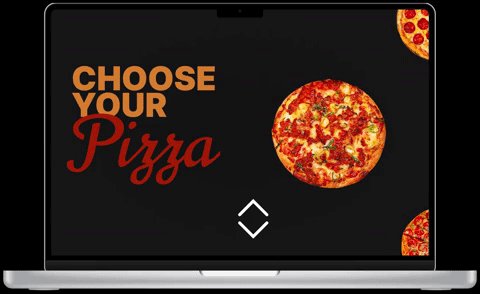
Alla fine del tutorial sarai in grado di creare uno slider circolare con Figma….circolare?? esatto, hai capito bene.
Come ho creato questo slider circolare con Figma?

Innanzi tutto ho scaricato delle immagini di pizze riprese dall’alto.
Poi le ho scontornate con Photoshop.
In alternativa potete trovare qualcosa su pngtree.com ma per questo tutorial non preoccupatevi, ho preparato un file dove potrete scaricare gli assets ed essere pronti per iniziare il tutorial.
In questo link trovi gli assets utili per il tutorial.
Successivamente ho posizionato le pizze sul perimetro di un quadrato di dimensioni 900x900px.
Ho creato degli chevron, dopo aver inserito del testo (“choose your pizza”) nel frame principale.
Successivamente ho raggruppato il quadrato, le pizze e gli chevron.
A quel punto ho creato 4 frame.
In ogni frame il quadrante delle pizze ruotava di 90°.
Ho trasformato i 4 frame in “component set” e ho prototipato il tutto scatenando l’interazione al click sugli chevron.
Come vedrai nel tutorial è molto interessante l’effetto della pizza che ruota mentre ruota tutto l’asse con le 4 pizze.
Il tutorial è molto semplice e lo trovi qui.
Iscriviti al canale ed impara ad utilizzare Figma e Adobe Xd come un PRO 💪💪💪.

